إنشاء غرف VR الخاصة بك
هناك
- بمجرد حصولك على نموذج ثلاثي الأبعاد / مخطط أرضي في Archilogic ، يمكنك الانتقال إلى محرر Archilogic Furnishing لإسقاط الأثاث في غرفك. إذا كنت لا تحب أيًا من الأثاث وترغب في استيراد الأثاث الخاص بك ، فيمكنك أيضًا استيراد نماذج ثلاثية الأبعاد من برامج مثل 3D Model و SketchUp و Blender و 3ds Max. لدى Archilogic وثائق حول كيفية استيراد نماذج ثلاثية الأبعاد من كل من هذه البرامج.
- إذا كنت تقوم بالفعل بإنشاء VR Showcase ، فيمكنك المضي قدمًا وإنشاء إشارات مرجعية للكاميرا في Archilogic - ستركز هذه الكاميرا على الأجزاء 'المهمة' من نموذجك ، كما لو كنت تعرض منزلًا. ولكن إذا كنت تتبع هذا الدليل فقط لبناء غرفة VR الخاصة بك ، فإن منظور الشخص الأول الافتراضي هو كل ما تحتاجه.
- بمجرد تأثيث / تعديل النموذج ثلاثي الأبعاد الخاص بك حسب رغبتك ، فقد حان الوقت لتحويله إلى عرض الواقع الافتراضي.
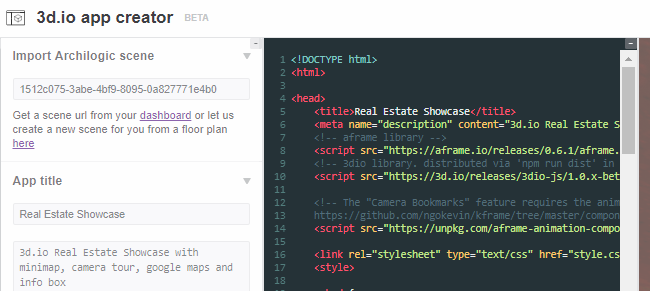
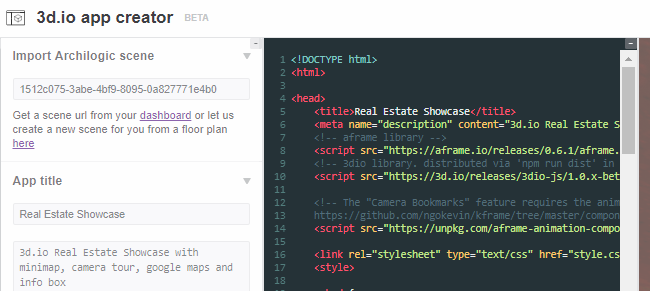
- اذهب إلى 3D.io AppCreator ، وانقر على 'إنشاء نسخة' في الجزء العلوي الأيمن - سيؤدي ذلك إلى استنساخ القالب الحالي وإنشاء قالب جديد.
- في مربع 'استيراد مشهد Archilogic' ، الصق رمز سلسلة المشهد / النموذج ثلاثي الأبعاد الذي قمت باستيراده إلى Archilogic سابقًا. سيتم استيراده تلقائيًا إلى المشهد ، جنبًا إلى جنب مع جميع تعديلات الأثاث وإشارات الكاميرا وما إلى ذلك.

- بمجرد أن يتم استيراد المشهد الخاص بك ، ابدأ في تخصيصه بالكامل حسب رغبتك - إضافة 'صورة خلفية' ( كيف يبدو خارج النوافذ ، بشكل أساسي).
- الآن القوة الحقيقية لكل هذا تأتي من محرر A-Frame / HTML. يمكنك الوصول إلى هذا عن طريق النقر فوق علامة التبويب 'رمز' في منشئ التطبيق. هذا هو المكان الذي ستقوم فيه بتضمين الأشياء التي قمت بترميزها في A-Frame / HTML ، مثل طاولة البوكر في الوقت الفعلي ، وشاشة الفيلم ، وما إلى ذلك. يمكنك التعقيد حقًا مع هذا.

- إذا كنت تريد أن يكون VR Showcase 'متعدد اللاعبين' ، بحيث يمكن لأصدقائك على سبيل المثال اللعب على طاولة البوكر أو مشاهدة فيلم معك ، فستحتاج إلى رمز A-Frame متعدد اللاعبين في الوقت الفعلي. يمكنك بناء واحد بنفسك إذا كانت لديك خبرة كافية ، أو جرب أحد أكواد A-Frame التالية التي تمكّن تعدد اللاعبين:
- Realtime Multiplayer WebVR AFrame
- شبكة AFrame
- DD
باستثناء Lance.GG الذي يعد متقدمًا حقًا وأكثر لمطوري الألعاب الفعليين ، فإن إطار AFrame متعدد اللاعبين سيسقط بشكل أساسي 'الصور الرمزية' في VR Showcase لكل شخص متصل - سيتم تمثيلهم بواسطة 'الكيانات' التي يمكنك تخصيصها عادةً في كود AFrame.
اقرأ التعليمات الخاصة بكل واحد لمعرفة الأفضل بالنسبة لك - عادةً ما تقوم فقط بإسقاط رمز A-Frame في قسم 3D.Io Code ، ولكن قد تحتاج أيضًا إلى تشغيل خادم على جهاز الكمبيوتر الخاص بك حتى يتصل أصدقاؤك به .
هذا هو!
4 دقائق للقراءة