لطالما تم استخدام Adobe Flash Player كمشغل الفيديو الأساسي للإنترنت. لقد ساد لفترة طويلة ولكن تم استبداله ببروتوكولات أسرع وفعالة وتسهل إدارة الملفات. بدأ Google Chrome في حظر Flash أيضًا وسينهي قريبًا دعمه لبرنامج Adobe Flash تمامًا. قد يستغرق الأمر بعض الوقت لاستبدال هذا البروتوكول القديم بالكامل ، لكنه بالتأكيد يجلب فوائده. تحتوي بعض المستعرضات الأحدث على دعم أصلي لـ HLS (بث HTTP المباشر).
HTML5 و HLS عبارة عن بروتوكولات مفتوحة المصدر مما يعني أنه يمكن لأي شخص تعديل التعليمات البرمجية الخاصة به واستخدامها على موقع الويب الخاص به ، مجانًا تمامًا. إن ترميز مقطع فيديو إلى عدة معايير مختلفة لجودة التشغيل والتعليقات المرفقة وتحسين جودة الفيديو وفقًا للنطاق الترددي أصبحت سلسة مع دفق الفيديو HLS. بسبب لغة HTML الأصلية علامة ، يأتي تدفق HTML5 في الكود ، مما يسهل البث عبر HLS و DASH. تقسم DASH و HLS دفق الفيديو إلى مقاطع صغيرة يمكن استخدامها لمشغل فيديو HTML5. إنها تقلل الوقت الذي يجب عليك تخزين الفيديو فيه مؤقتًا قبل بدء تشغيله وأي مشكلات تقطع قد تواجهها عند مشاهدة البث. لا تقتصر الفوائد على المشاهد فقط ولكنها تمتد إلى مزود المحتوى أيضًا.
قم بتضمين مشغل فيديو HTML5 على موقع الويب الخاص بك باستخدام JWPlayer
قبل أن نبدأ ، نقترح الحصول على JWPlayer من هنا . مع ظهور HLS و DASH اللذين يتم استخدامهما لأغراض البث التكيفي ، ظهر العديد من مشغلات الفيديو التي توفر بالتأكيد للمستخدمين نصيبهم العادل من الفوائد. يعد JWPlayer أحد هؤلاء اللاعبين الذين صمدوا أمام التحديات مرة تلو الأخرى ويستخدمه أمثال ESPN و Sony Pictures. أصبح تحميل المحتوى ودمج مشغل الفيديو في HTML5 و iOS و Android و Fire OS أمرًا سهلاً باستخدام رمز JWPlayer الأصلي الذي يمكن أن تصممه بنفسك للحصول على تجربة مستخدم أفضل. لكن تركيزنا اليوم ينصب على مشغلات فيديو HTML5 وكيف يمكنك استخدام HLS و DASH لتحسين البث التكيفي.
ماذا يقدم JW Player؟
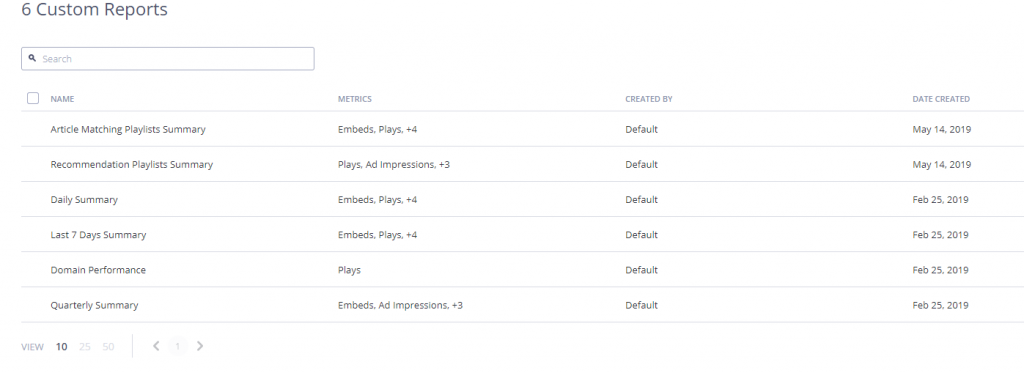
إلى جانب تزويدك بمنصة لتحميل مقاطع الفيديو الخاصة بك وتحويلها إلى قائمة تشغيل ، يتيح لك JWPlayer أيضًا عرض إحصائيات في الوقت الفعلي لمقاطع الفيديو التي تم تحميلها من خلال تزويدك بتقارير عن جداول إعلاناتك وتقارير مخصصة.

تقارير مخصصة
يجعل JWPlayer إدارة المحتوى أمرًا سهلاً لموقع الويب الذي يعمل بنظام CMS الخاص بك أيضًا عن طريق السماح لك بسهولة إدارة التسميات التوضيحية والصور المصغرة والبيانات الوصفية وما إلى ذلك. لذلك ، فإن استخدام وفوائد JWPlayer تتجاوز كونها مجرد مشغل فيديو لتضمين مقاطع فيديو HTML5.
تحميل ملفات الفيديو على JWPlayer

تحميل أشرطة الفيديو
قبل أن تبدأ في تضمين JWPlayer على موقع HTML5 الخاص بك ، من المهم أولاً تحميل مقاطع الفيديو المعنية على منصة JWPlayer. لحسن الحظ ، هذه ليست مهمة معقدة للغاية حيث أن كل ما عليك فعله هو تحديد الملف الذي تريد تحميله.
بمجرد تحميل الفيديو ، يمكنك البدء في تحرير قسم البيانات الوصفية لذلك الفيديو المذكور ، وعرض التحليلات ومراقبة حركة المرور وما إلى ذلك أو الحصول على مصادر HLS وتحميل التسميات التوضيحية المغلقة من علامة تبويب الأصول.
تخصيص مشغل فيديو HLS و DASH
قبل تضمين مشغل فيديو ، يجب عليك أولاً إضافة مكتبة مشغل إلى موقعك. هناك ثلاث طرق يمكنك من خلالها إنجاز هذا العمل الفذ. مستضافة ذاتيًا ومستضافة على السحابة ومستضافة على السحابة مع استدعاءات API. الفرق بين الاستضافة السحابية والاستضافة السحابية مع استدعاءات API هو ببساطة على أساس استدعاءات API. نوصي المطورين الذين يرغبون في إدارة تنفيذ مشغل الفيديو الخاص بهم من خلال استدعاءات واجهة برمجة التطبيقات باستخدام هذا. بالنسبة إلى المضيفين الذاتيين ، يتم التحكم في إصدار المشغل بالكامل بواسطتك. من المهم ملاحظة أن ترخيص اللاعب لا يتم تدويره تلقائيًا ويجب أن يتم يدويًا عند استخدام الاستضافة الذاتية.

تخصيص المشغل المستضاف على السحابة
كما ترى هنا ، يمكن تخصيص المشغل المستضاف على السحابة وصقله حسب رغبتك. على سبيل المثال ، يمكن أن يكون للاعب حجم متجاوب أو حجم ثابت. يمكن ضبط التشغيل على حلقة وكتم الصوت عند البدء وما إلى ذلك. علاوة على ذلك ، يمكنك أيضًا تغيير اللون الافتراضي للمشغل وتوصيات مقاطع الفيديو وغير ذلك الكثير.
بمجرد الانتهاء من كل هذا ، يجب عليك بعد ذلك تحميل رمز Cloud Hosted Player Library إلى صفحات الويب الخاصة بك من أجل السماح بتحميل JWPlayer على موقع الويب الخاص بك.
تضمين مشغل الفيديو
بشكل افتراضي ، يفضل JWPlayer تلقائيًا محركات وسائط HTML5 ، لذلك لا داعي للقلق بشأن تعيين التفضيل الأساسي. ومع ذلك ، قد تتطلب بعض الحالات تغيير ذلك. عندما يحدث ذلك ، يمكنك تخصيص المشغل وإعداده على طريقتك.
بمجرد تحميل مكتبة المشغل المستضافة على السحابة إلى علامة صفحة الويب الخاصة بك ، فإن الخطوة التالية هي تحميل الكود المضمن. أولاً ، قم بإنشاء ملف علامة في حيث يجب أن يظهر JWPlayer. اتصل ب اقامة() مع خاصية قائمة التشغيل لاستدعاء اللاعب في الهدف .
أدناه مثال لعينة اقامة() الكود الذي يقدمه مطورو JWPlayer أنفسهم:
jwplayer ('myElement'). setup ({'playlist': 'https://example.com/myVideo.mp4