جوجل كروم
تقدم Google شاشة عرض معلوماتية (HUD) لـ متصفح كروم . يوفر التراكب مقاييس أداء رئيسية لصفحات الويب في الوقت الفعلي. سيسمح هذا للمستخدمين بفهم مدى تأثير صفحات الويب على أداء المتصفح والجهاز.
يعمل تراكب أداء صفحة الويب في الوقت الفعلي الجديد ، كميزة تجريبية حاليًا ، على توسيع نطاق حيوية الويب الأساسية النظام الأساسي الذي أطلقته Google في وقت سابق من هذا العام.
تحصل عناصر الويب الحيوية في Google Core على تراكب أداء مرئي وفي الوقت الفعلي لصفحة الويب:
يقيس Google Core Web Vitals أداء صفحة الويب ومقاييس تجربة المستخدم اللازمة لتقديم تجربة مستخدم جيدة عند تصفح موقع ويب. تتضمن العناصر الحيوية حاليًا أكبر محتوى محتوى (LCP) وتأخير الإدخال الأول (FID) وتحويل التخطيط التراكمي (CLS).
- أكبر طلاء محتوى (LCP) يقيس الوقت الذي يصبح فيه أكبر عنصر في شاشة المتصفح القابلة للعرض مرئيًا. لتوفير تجربة مستخدم جيدة ، يجب أن يحدث LCP داخل 2.5 ثانية وقت بدء تحميل الصفحة لأول مرة.
- أول تأخير في الإدخال (FID) يقيس الوقت من وقت تفاعل المستخدم لأول مرة مع الصفحة إلى الوقت الذي يكون فيه المتصفح قادرًا على الاستجابة لهذا التفاعل. لتوفير انطباع مستخدم جيد ، يجب أن يكون للصفحات معرف FID أقل من 100 مللي ثانية .
- التحول في التخطيط التراكمي (CLS) يقيس مقدار تحولات المحتوى المرئي في منفذ العرض وكذلك المسافة التي يتم إزاحة هذه العناصر فيها. الأسباب الشائعة لـ CLS هي عندما يتم عرض الإعلانات التي تدفع المحتوى المرئي لأسفل. لتوفير تجربة مستخدم جيدة ، يجب أن تحافظ الصفحات على CLS أقل من 0.1.
بالمناسبة ، ستبدأ Google في أخذ مقاييس Core Web Vitals في الاعتبار ضمن خوارزميات الترتيب لمواقع الويب التي يتم البحث عنها وزيارتها من خلال محرك بحث Google. بمعنى آخر ، سيتعين على مواقع الويب تحسين مقاييس LCP و FID و CLS من أجل البقاء على صلة بنتائج بحث Google.
مقاييس Google Core Web الحيوية كميزة مدمجة قابلة للعرض في متصفح الويب Chrome:
في إصدارات Google Chrome Canary ، تقوم الشركة بإنشاء HUD مدمج يعرض مقاييس الأداء في الوقت الفعلي أثناء استخدام صفحة ويب. حتى وقت قريب ، كان بإمكان مستخدمي Chrome الوصول إلى المقاييس باستخدام امتداد.

[حقوق الصورة: BleepingComputer]
سيكون HUD الجديد موجودًا في الجانب الأيمن العلوي من صفحة الويب. سيعرض مقاييس الأداء لأكبر محتوى (LCP) ، وتأخير الإدخال الأول (FID) ، وتحويل التخطيط التراكمي (CLS). سيتضمن HUD أيضًا متوسط الإطار المسقط (ADF).ADF هو ملف مقياس النعومة التي تقيس وحدة معالجة الرسومات (GPU) وتعرض أداء صفحة الويب. كلما كانت وحدة تغذية المستندات التلقائية (ADF) أقل ، كانت الصفحة أكثر سلاسة ، بينما ستتسبب الإطارات التي تم إسقاطها أعلى في حدوث 'مشكلة' أو تقطع أو تقطع عند استخدام صفحة الويب.
كيفية تمكين Google Core Web Vitals HUD في متصفح Chrome:
لتجربة HUD الجديد لمقاييس أداء Google Core Web Vitals ، يحتاج المستخدمون إلى التثبيت أولاً جوجل كروم كناري .
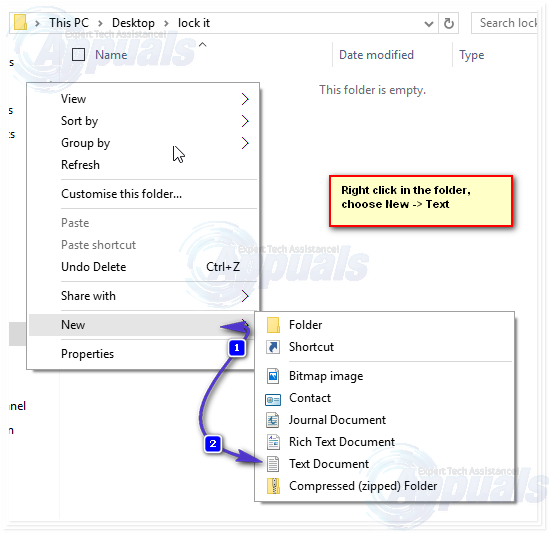
بمجرد تثبيت Chrome Canary ، قم بتمكين ميزة HUD باتباع هذه الخطوات.
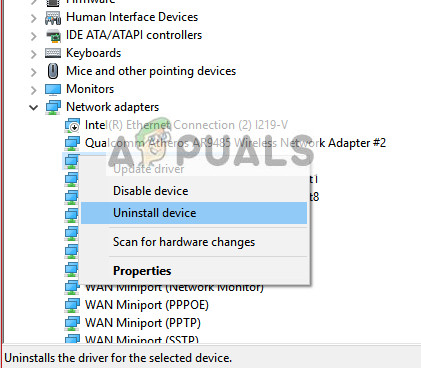
- أدخل الكروم: // الأعلام في شريط عنوان Chrome واضغط على Enter.
- عندما تفتح شاشة التجارب ، ابحث عن بشرة '.
- عندما ' عرض مقاييس الأداء في HUD يظهر العلم ، انقر فوق القائمة المنسدلة وحدد ممكن '.