دروس ويب العنكبوت
يمكن أن يكون العمل باستخدام Adobe Illustrator ممتعًا للغاية مع العديد من الأدوات المفيدة للعب بها عند تصميم شيء بسيط مثل شبكة العنكبوت. قد يبدو تصميم شبكة عنكبوتية مهمة صعبة بالنسبة لك ، مع وجود العديد من الحواف والمنحنيات ، قد تشعر بالارتباك بشأن الأداة التي ستكون أسهل طريقة للخروج. أثناء وجود أداة القلم ، التي يمكنك من خلالها رسم الويب يدويًا ، أو يمكنك استخدام أداة الأشكال وبعض التأثيرات لجعل شبكة العنكبوت سهلة للغاية. اتبع الخطوات كما هو مذكور أدناه لتجعل لنفسك شبكة عنكبوتية ذات مظهر جميل يمكن استخدامها لعمل أي من تصميماتك.
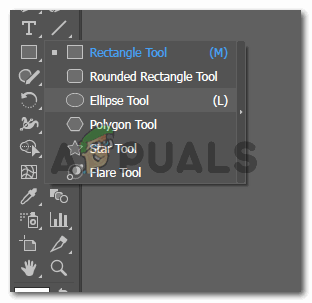
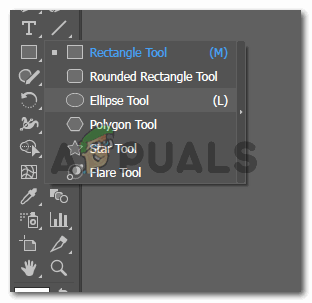
- بعد فتح Adobe Illustrator على لوح رسم فارغ ، تحتاج إلى تحديد أداة الشكل من اللوحة الجانبية للأدوات الموجودة في Illustrator. بشكل افتراضي ، يكون لأداة الشكل شكل مستطيل ، ولكن إذا نقرت بزر الماوس الأيمن فوقه ، فستظهر لك جميع خيارات الأشكال لتختار من بينها. حدد القطع الناقص أيضًا من القائمة. لإنشاء شبكة عنكبوت ، أنت بحاجة إلى أكثر من دائرة واحدة.

أداة الشكل
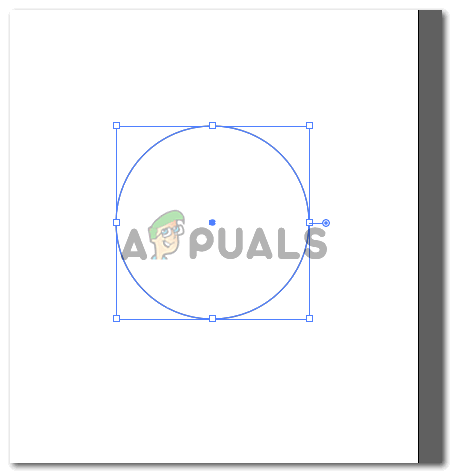
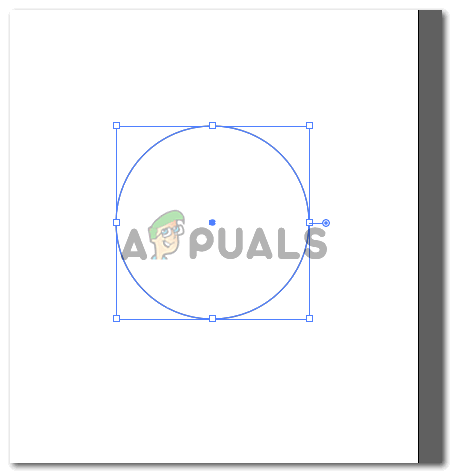
- ارسم دائرة باستخدام أداة الحذف التي حددتها للتو. فقط احتفظ بلون المخطط التفصيلي له. لست بحاجة إلى لون تعبئة لأننا نصنع الويب. يمكنك دائمًا تغيير لون الويب اعتمادًا على إبداعك وتصميمك. هذه ، الدائرة الأولى ستكون أكبر في الحجم من باقي الدوائر التي سنصنعها.

استخدام أداة الحذف لعمل دائرة
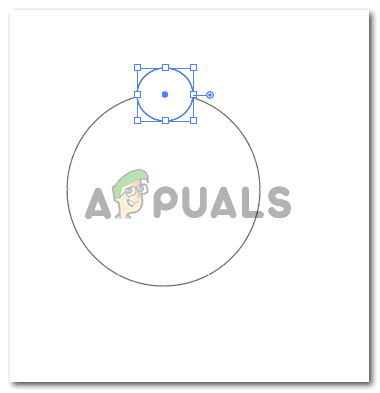
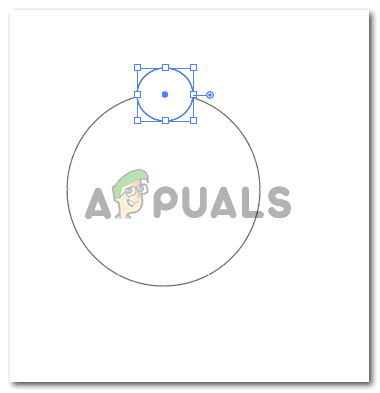
- ابدأ الآن في عمل دوائر صغيرة على خط الدائرة الأولى. يجب أن يكون عدد هذه الدوائر الصغيرة عددًا زوجيًا للحفاظ على توازن تقسيم الويب. لذلك بالنسبة لشبكة العنكبوت الخاصة بي ، قمت برسم 12 دائرة صغيرة وضبطت الشكل وفقًا للمساحة. يمكنك أيضًا جعل بعض الدوائر مختلفة قليلاً في الحجم مقارنةً بأخرى من أجل القليل من التنوع.

اصنع دوائر أصغر
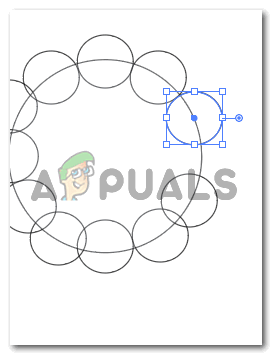
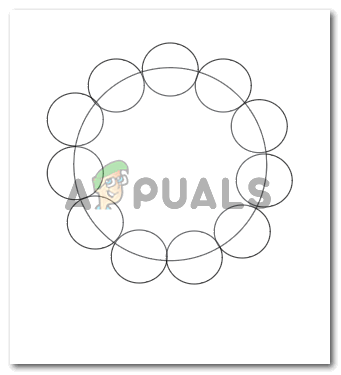
شيء آخر يجب الانتباه إليه هو أن الدوائر الصغيرة تتماشى تمامًا مع الدائرة الكبيرة. هذا يعني أن مركز الدائرة الصغيرة يجب أن يقع على خط الدائرة الكبيرة. وثانياً ، يجب ألا يكون للدوائر الصغيرة مسافة بينها. يجب وضعها عن كثب ويجب ألا تتداخل.

اضبطهم على الخط للدائرة الأكبر
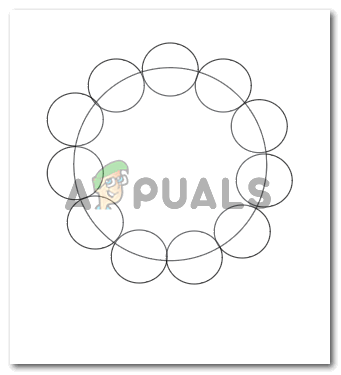
الآن وقد انتهيت من تحرير الدوائر ، هكذا يبدو شكلي الكامل.

لا تجعل الدوائر الصغيرة تتداخل
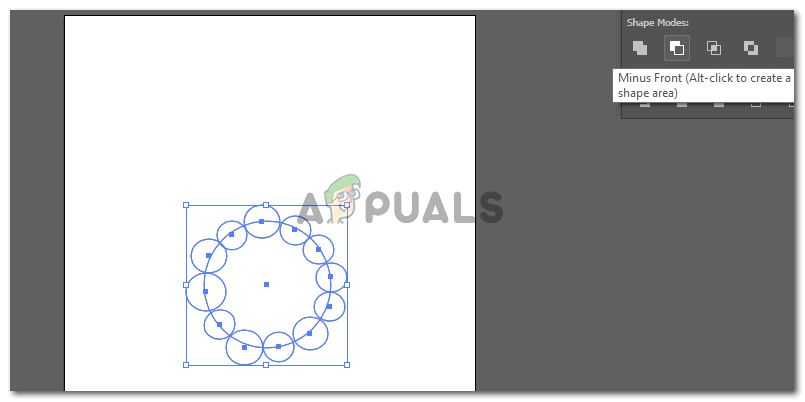
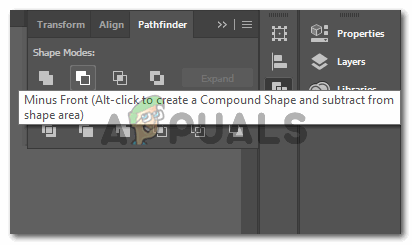
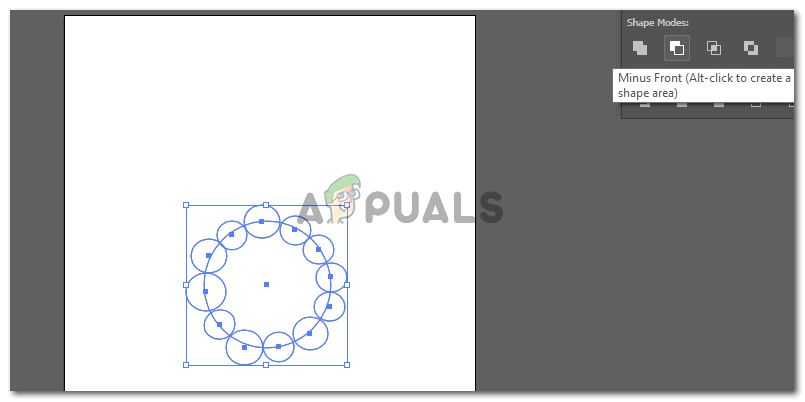
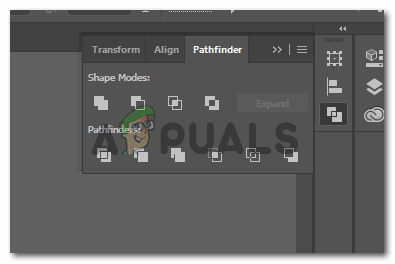
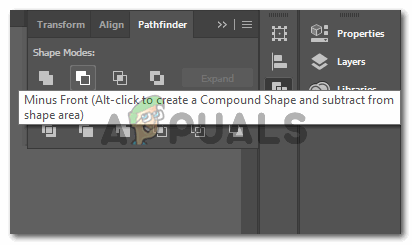
- يعد إكمال الخطوات المذكورة أعلاه متعبًا بعض الشيء لأنه يجب أن تكون متأكدًا جدًا من الخطوط والمركز والمساحة. الخطوات التالية لإنشاء شبكة عنكبوتية سهلة للغاية ولا تتطلب منك الكثير. الآن ، حدد جميع الدوائر التي رسمتها. ومن أداة Pathfinder على اليمين ، تحتاج إلى النقر فوق الخيار الثاني ، والذي يقول 'Minus Front'

اختر الكل

باثفايندر

ناقص الجبهة
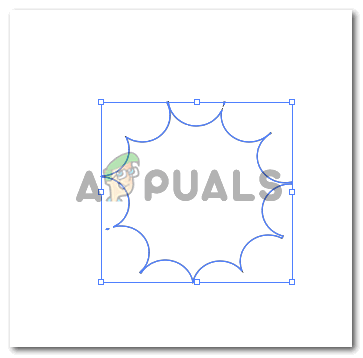
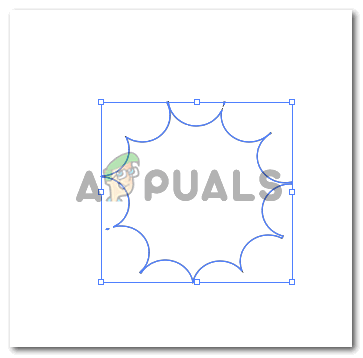
سيؤدي هذا إلى إزالة جزء الدوائر الصغيرة من الدائرة الكبيرة ، مما يجعل المخطط التفصيلي مثاليًا للويب الذي نقوم بإنشائه. بمجرد دخولك إلى علامة التبويب 'Minus Front' ، ستختفي الدوائر الصغيرة وسيبدو شكلك الآن على هذا النحو.

تم إنشاء الطبقة الأولى لشبكة العنكبوت
هذه هي الطبقة الأولى من الويب.
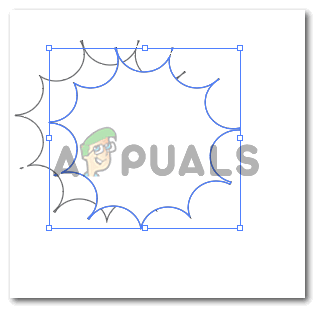
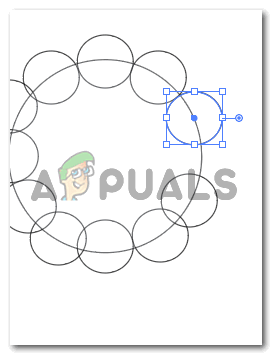
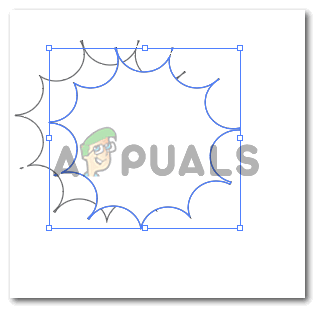
- هناك طريقتان لمتابعة الخطوات القليلة التالية. يمكنك إما نسخ الطبقة الأولى من الويب التي أنشأناها وتغيير الشكل يدويًا عن طريق تقليل الحجم وضبط الزاوية وفقًا للطبقة الخارجية كما هو موضح في الصورة أدناه.

نسخ الشكل
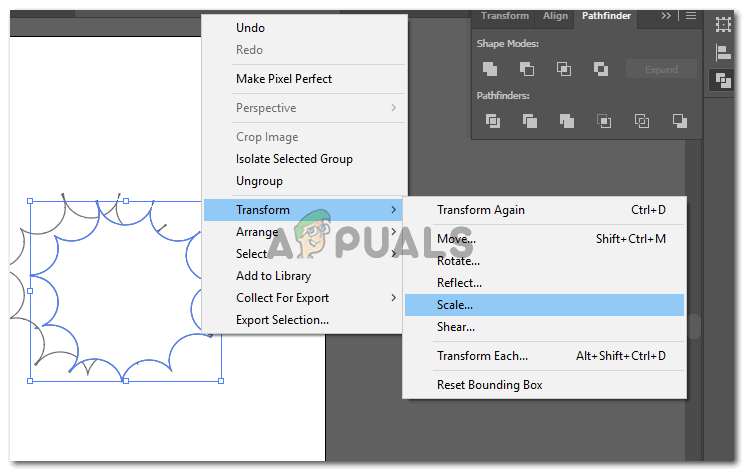
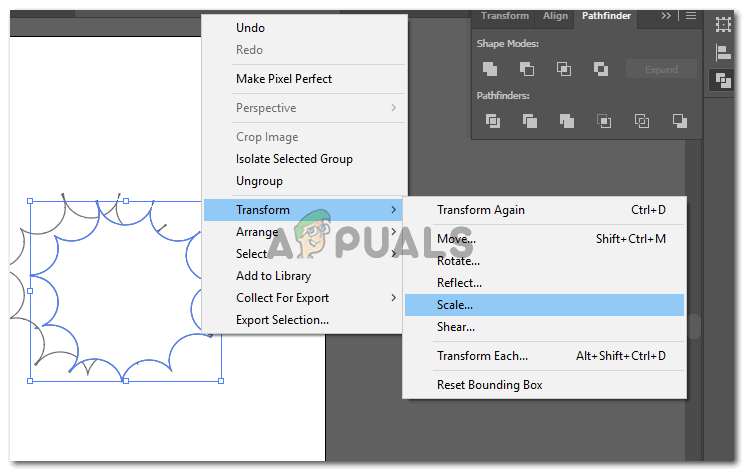
أو ، يمكنك النقر بزر الماوس الأيمن على الشكل الذي أنشأناه ، والنقر فوق 'تحويل' ، والذي سيظهر لنا المزيد من الخيارات للشكل ، ثم انقر فوق 'مقياس'.

أو قم بتوسيع نطاقه
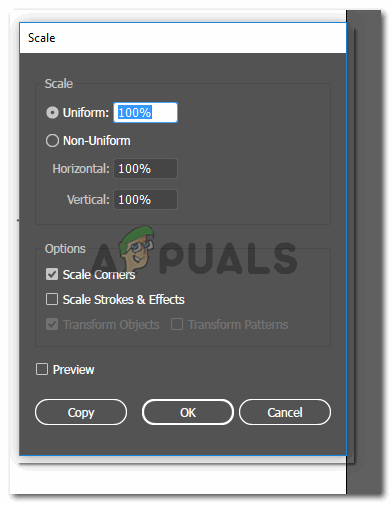
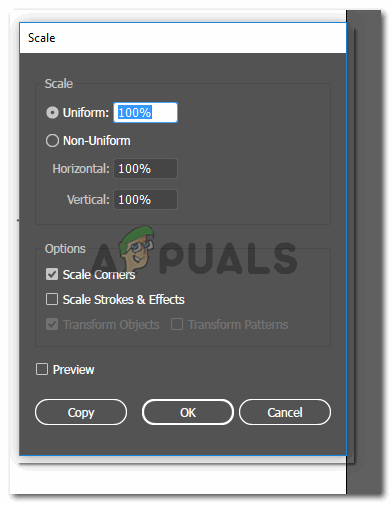
سيؤدي هذا إلى فتح مربع حوار لنا لإجراء بعض الإعدادات لتأثير 'التحجيم' الذي نريد أن نعطيه الشكل.

مربع حوار للمقياس
هنا ، بالنسبة المئوية للزي الرسمي ، إذا كنت تريد تغيير حجم الصورة إلى حجم أكبر ، فستزيد النسبة المئوية. ولحجم أصغر ، ستنقص النسبة المئوية. لإنشاء نسخة أكبر من الطبقة ، كتبت 130٪ في مساحة Uniform. وبالنسبة لطبقة ويب أصغر ، كتبت 70٪. يمكنك دائمًا تغيير هذه الأرقام في كل مرة وفقًا لمتطلباتك الخاصة بالشكل.

طبقات لشبكة العنكبوت
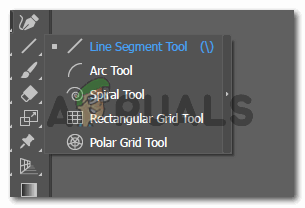
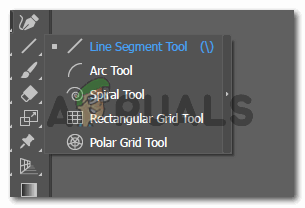
- لإنشاء أقسام الويب ، ستقوم بتحديد أداة الخط من لوحة الأدوات اليسرى.

أداة الخط المقطع
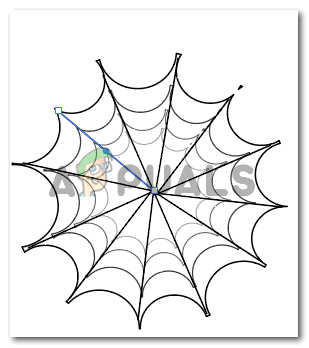
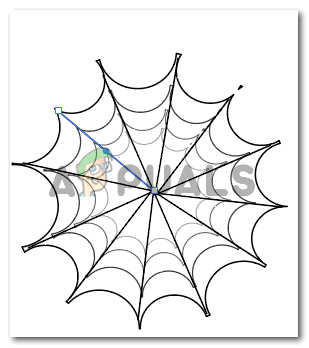
لإنشاء مركز للويب. لقد صنعت خطًا طويلًا واحدًا من زاوية إلى زاوية مقابلة أخرى. وبالنسبة لبقية الزوايا ، قمت فقط برسم نصف خطوط من زاوية إلى المركز بحيث يبدو المركز مثاليًا.

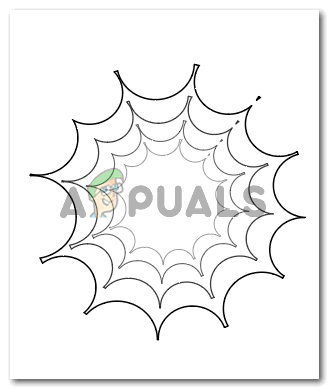
اكتملت شبكة العنكبوت
شبكة العنكبوت الخاصة بك جاهزة للاستخدام.